Saludos, en esta publicación mostraremos cómo implementar una serie de lineamientos y pautas básicas que deben tenerse en cuenta en el desarrollo de páginas y/o sitios web accesibles.
El ejemplo que emplearemos será una página sencilla de portafolio/biografía, con información personal, galería de fotos, foto personal, formulario de contacto, entre otros.
DEFINICIÓN DEL DOCUMENTO
Lo primero que debe realizarse es la definición del tipo de documento (DTD por sus siglas en inglés), el cual indica qué tipo de contenido HTML contiene una página.
Desde sus inicios hasta la fecha, ha existido una gran variedad de definiciones de documento, pasando desde HTML 1, hasta HTML4, XHTML y muchas más; todas con diferentes funcionalidades y para diferentes contenidos. En nuestro caso usaremos la definición de documento de HTML5:
1. <!DOCTYPE html>
CABEZA Y CUERPO
Como toda página web, se debe tener una cabeza y un cuerpo (etiquetas head y body respectivamente). La primera es necesaria para la meta información de la página web, es decir información que el usuario normal no ve, pero es esencial para su funcionamiento. También acá suelen enlazarse los archivos de hojas de estilo e incluso scripts de javascript.
En el cuerpo va la estructura de toda la página, todos los elementos que el usuario ve y que contienen la información.
Por ahora pondremos un título simple a toda nuestra página:
1. <!DOCTYPE html>
2. <head>
3. <title>Portafolio Personal</title>
4. </head>
5. <body>
6. </body>
ESTRUCTURA GENERAL
Antes de comenzar a desarrollar cualquier página web, debemos comenzar definiendo la estructura de la página web. Partiremos de la siguiente estructura simple:
Por ahora no nos interesa el estilo visual ni embellecer la página, simplemente definir la base de la estructura de ella; así que con base en esta estructura, nuestro código quedaría así:
1. <!DOCTYPE html>
2. <head>
3. <title>Portafolio Personal</title>
4. </head>
5. <body>
6. <header>
7. </header>
8. <nav>
9. </nav>
10. <aside>
11. </aside>
12. <article>
13. </article>
14. <footer>
15. </footer>
16. </body>
Guardemos estas líneas en un archivo llamado index.html, en una carpeta designada para el tutorial.
Ahora bien si abrimos este archivo en un navegador web lo único que veremos será un fondo blanco vacío y la página tendrá el título que ya le insertamos, pero nada más.
HOJA DE ESTILOS
Durante el transcurso de este tutorial no tendremos en cuenta la accesibilidad de las hojas de estilo CSS, así que usaremos un sólo archivo de estilos, algo básico, para usar en todo la página.
Las instrucciones css que usaremos pueden encontrarlas en el siguiente enlace: http://textuploader.com/oo5s
Este css es una mezcla de un reset (que se usa para que la mayoría de elementos HTML tengan el mismo comportamiento en todos los navegadores) y unas instrucciones personalizadas para nuestro ejemplo.
Hay que recordar que este archivo debe ser guardado en la misma carpeta del tutorial y ser llamado desde el archivo html en la etiqueta head así:
<link rel="stylesheet" type="text/css" href="style.css">
Luego de esto probemos de nuevo la página en un navegador web. Si ves algo como esto, vas en el camino correcto:
ENCABEZADOS
En los lineamientos mencionamos la importancia de la jerarquización de los títulos (encabezados) en las páginas web, así que debemos tener eso en cuenta para los títulos que necesitamos en nuestra páginas, que son los siguientes:
- título general
- títulos para contenidos secundarios, como la información básica, la galería de fotos y los diferentes subcontenidos de los mismos.
El título general y el título de la página (de la etiqueta title) son normalmente los mismos. Podríamos tener algo más descriptivo como “Portafolio Personal de nombre_de_la_persona”, pero por ahora seguiremos con nuestro estilo genérico, para que todo sea más comprensible.
Al ser éste el título más importante, usaremos una etiqueta <h1> e insertaremos el título dentro del <header> de la página, quedando así:
1. <!DOCTYPE html>
2. <head>
3. <title>Portafolio Personal</title>
4. </head>
5. <body>
6. <header>
7. <h1>Portafolio Personal</h1>
8. </header>
BARRA DE NAVEGACIÓN
En la barra de navegación se encuentran enlaces a diferentes secciones de un sitio web. En nuestro caso serían enlaces a secciones galería de fotos, foto personal e inicio.
Por ahora no nos preocuparemos de la funcionalidad de dichos enlaces, sino tan solo de su sentido semántico y de accesibilidad.
Para estos enlaces debemos usar una lista, pero ¿qué lista debemos usar?, ¿una ordenada o una sin orden?. La forma más fácil de responder esa pregunta es analizando si los usuarios finales requieren un orden explícito en la lista. Para una lista con enlaces de navegación claramente eso no es necesario, así que usaremos una lista sin orden <ul>.
<nav>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Galería Fotográfica</a></li>
<li><a href="#">Contacto</a></li>
</ul>
</nav>
Ahora con el menú de navegación incrustado en nuestra página web, ésta debe verse así:
BARRA LATERAL
Para la barra lateral usamos un elemento nuevo en HTML5: la etiqueta aside. Esta etiqueta debe ser usada para crear contenido secundario, es decir contenido diferente al contenido o idea principal que se quiere proporcionar con la página.
Para nuestro ejemplo la barra lateral contendrá una lista de información personal del dueño de la página web, como enlaces a sus perfiles de redes sociales, de la siguiente forma:
<aside>
<ul>
<li><a href="#">LinkedIn</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Google+</a></li>
</ul>
</aside>
CONTENIDO DE LA PÁGINA
Por fin nos adentramos a la sección con la información más importante de toda la página. Para este contenido principal vamos a usar la etiqueta article de HTML5. Esta etiqueta se usa para crear contenido independiente, que sea autoexpicatorio, es decir que no necesite de otro contenido o elementos para representar la información que se contiene.
Para nuestra página dividiremos nuestra información principal en varias secciones: información básica, galería de fotos y formulario de contacto. Cada una de estas secciones estará contenida dentro de un article, haciendo de esta forma el contenido más independiente y semántico.
Vale aclarar que no nos preocuparemos por textos o nombres, así que usaremos textos autogenerados de http://lipsum.org/ y supondremos que el dueño de la página web (e sujeto de quien trata el portafolio/biografía) tiene como nombre Lorem Ipsum.
INFORMACIÓN BÁSICA
En esta sección pondremos información simple, un título secundario con el nombre del sujeto del portafolio, unos cuantos párrafos de texto, simulando una pequeña biografía, al igual que una foto del personaje en cuestión, la cual deberá estar flotando a la izquierda del texto.
Para el título secundario usaremos una etiqueta h2, para mantener la línea jerárquica de los encabezados.
<article id="basic_info">
<h2>Lorem Ipsum</h2>
<p><img src="images/Man-Silhouette-Clip-Art.jpg">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus rutrum a nunc quis consectetur. Sed rutrum tellus a nisl interdum, non dapibus nisi vestibulum. Integer et laoreet arcu, ut tincidunt libero. Quisque ornare turpis sit amet vestibulum fermentum. Donec eget risus eu dui blandit dictum eu et nisl. Nulla nec cursus felis, adipiscing rhoncus purus. Duis congue felis sed massa ornare viverra. Sed aliquet elit suscipit orci iaculis, eget molestie justo egestas. Donec tortor sem, bibendum et posuere non, venenatis eget sem. Vivamus varius, augue malesuada pulvinar cursus, sapien sapien facilisis nulla, fringilla venenatis justo nisi eget risus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Integer nulla ipsum, dignissim et ultricies sit amet, pharetra sodales felis. Phasellus aliquam euismod turpis, vitae consequat turpis placerat in.</p>
<p>Maecenas eget tempus augue, ut lacinia metus. Aliquam lobortis auctor ligula. Quisque dapibus varius purus, ut auctor risus posuere quis. Vestibulum elementum eget leo eget ullamcorper. Pellentesque sed leo sit amet nunc tristique rutrum quis at arcu. Nunc ligula nunc, vehicula eget arcu at, iaculis auctor nibh. Fusce mi massa, convallis eu nulla in, blandit aliquam mi. Aliquam vitae pulvinar lectus. Nam consequat pharetra dolor, ut volutpat ante commodo at.</p>
<p>Fusce id eros augue. Quisque pharetra pellentesque elit eget luctus. In nibh sapien, pretium ut pellentesque eget, elementum non nisl. Vivamus sit amet scelerisque ligula. In cursus iaculis nisl. Fusce pellentesque sapien et nibh porta, vel ullamcorper nulla dapibus. Proin luctus in nisl vel viverra. </p>
</article>
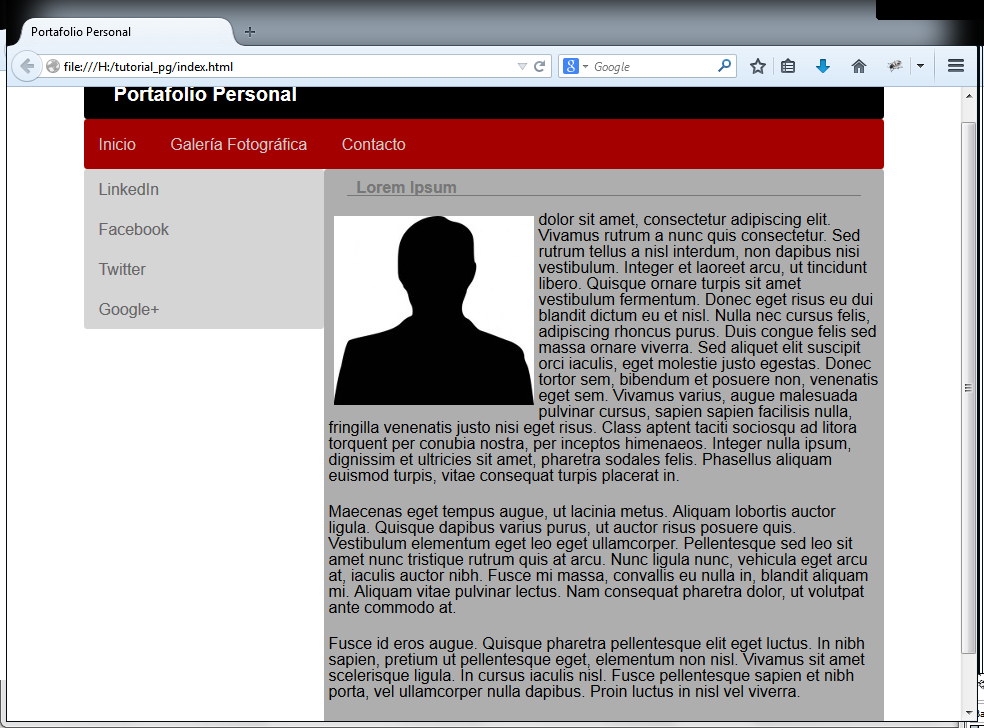
Introducimos este html en el contenido, reemplazando el article que antes teníamos y nos queda lo siguiente.
Se ve bien, pero ¿qué sucede con la imagen?, ¿es lo suficientemente accesible?. Repasemos los lineamientos sobre imágenes que mencionamos anteriormente:
- La foto se trata del sujeto (Lorem Ipsum), pero analizando su contexto, el nombre no aparece en ninguna parte.
- La imagen no tiene ninguna función.
Por consiguiente el atributo alt de la imagen debe ser:
alt=”Lorem Ipsum”
GALERÍA DE FOTOS
Toda página de portafolio necesita fotos sobre trabajos y experiencias que pueda mostrar, para lo cual usaremos esta galería de fotos.
La galería de fotos estará contenida, de igual forma, en una etiqueta article totalmente independiente y seguida de la anterior que contiene la información básica. También debe contener un título secundario, similar al de la información básica.
El siguiente contenido HTML debe ir justo después del article de información básica. Para así tener una nueva información independiente.
<article id="gallery">
<h2>Galería fotográfica</h2>
<ul>
<li><a href="#"><img src="images/texBWall.png" /></a></li>
<li><a href="#"><img src="images/texBlueMaze.png" /></a></li>
<li><a href="#"><img src="images/texBWall.png" /></a></li>
<li><a href="#"><img src="images/texBlueMaze.png" /></a></li>
<li><a href="#"><img src="images/texBWall.png" /></a></li>
<li><a href="#"><img src="images/texBlueMaze.png" /></a></li>
<li><a href="#"><img src="images/texBWall.png" /></a></li>
<li><a href="#"><img src="images/texBlueMaze.png" /></a></li>
</ul>
</article>
Luego de esto, nuestra página se verá así:
Como se puede notar en el nuevo html que hemos creado, las imágenes no contienen el atributo alt, así que debemos analizar cuál debe ser el contenido de dicho atributo en cada una de las imágenes.
- Las imágenes pertenecen a una función: abrir información ampliada del “proyecto” del portafolio al hacer click sobre ellas.
- El nombre o información de la imagen no está contenida en el enlace o en ningún contexto.
Por lo cual el atributo alt debe ser así:
alt=”nombre_del_proyecto”
Cabe recordar que el contenido del atributo alt no puede ser “imagen del proyecto” o “enlace al proyecto”, con el nombre del proyecto basta.
FORMULARIO DE CONTACTO
En toda página de portafolio debe hallarse un formulario para contactar al dueño de dicho portafolio y ésta no puede ser la excepción. Crearemos un formulario sencillo, con campos para nombre, correo, sitio web y mensaje, de los cuales todos serán obligatorios, excepto el campo de sitio web.
Lo primero que debemos enfocarnos es en el orden. Un formulario tan simple tiene por supuesto un orden muy simple: nombre, correo, sitio web, mensaje. No sólo es un orden simple, es prácticamente un estándar (no oficial) del orden de este tipo de formularios.
Por otro lado no importa si un usuario tiene alguna discapacidad o no, cualquier usuario debe poder navegar a través del formulario mediante un teclado. La forma más común es usando la tecla “tab”, con la cual el comportamiento esperado es que el cursor navegue entre campos y etiquetas explicativas de los campos, nada más. El cursor no debe acceder a imágenes o elementos que no tengan que ver con la funcionalidad del formulario. Para lograr esto, en el HTML no debemos poner imágenes innecesarias ni ningún otro tipo de elemento decorativo, para que así el cursor navegue normalmente por los campos entre tab y tab. También es importante no alterar el comportamiento básico de los elementos mediante javascript, cosa que no haremos en este formulario.
Pondremos el siguiente HTML como otro contenido, justo después del article de galería de fotos:
<article id="contact_form">
<h2>Formulario de contacto</h2>
<form action="#" method="post">
<fieldset>
<table>
<tr>
<td><label for="nombre">Nombre (obligatorio):</label></td>
<td><input type="text" name="nombre" id="nombre" /></td>
</tr>
<tr>
<td><label for="correo">Correo (obligatorio):</label></td>
<td><input type="text" name="correo" id="correo" /></td>
</tr>
<tr>
<td><label for="website">Sitio Web:</label></td>
<td><input type="text" name="website" id="website" /></td>
</tr>
<tr>
<td><label for="mensaje">Mensaje (obligatorio):</label></td>
<td><textarea name="mensaje" id="mensaje"></textarea></td>
</tr>
</table>
<input type="submit" name="enviar" value="Enviar" />
</fieldset>
</form>
</article>
Hay que notar varias cosas de éste HTML:
- Todos los campos del formulario están “encapsulados” dentro de una etiqueta fieldset. Esta etiqueta agrupa secciones de campos en formularios. Normalmente se usan varias de ellas en formularios grandes, pero en nuestro caso sólo usamos una.
- Cada campo del formulario tiene una etiqueta label equivalente, la cual describe mediante un texto corto la información que debe contener cada campo.
- Estos labels tienen un atributo muy especial: el atributo for. Estos atributos contienen el id del campo del formulario al que hacen referencia. De esta forma un label queda relacionado de manera única con un campo. Al hacer click de esta manera sobre un label, el foco queda automáticamente en el campo al que hace referencia, lo cual es muy útil en lo que a accesibilidad y usabilidad respecta.
- Los campos obligatorios muestran explícitamente que deben ser obligatorios.
Siguiendo todos estos pasos, nuestro formulario debe verse así:
PIE DE PÁGINA
Hemos creado poco a poco la página desde la parte de arriba hacia abajo, ya hemos llegado al final, el pie de la página o footer. Dependiendo del tipo de página en esta sección puede haber cosas variadas, como enlaces de navegación, secciones personalizadas, información de redes sociales, entre varias otras opciones.
En nuestro footer pondremos información relevante al dueño del portafolio y de los creadores de la página, es decir, nosotros. Será algo simple, sólo unas cuantas líneas de HTML.
De esta forma, nuestro HTML final queda de la siguiente manera:
Y con esto hemos terminado nuestra página web simple, con ejemplos paso a paso de accesibilidad en sus elementos.
Este tutorial fue creado por Mauricio Sepúlveda y Michael Valencia (actual editor de esta entrada) como parte de un proyecto de grado para optar por el título de ingeniero de sistemas y computación en la Universidad Tecnológica de Pereira. Esperamos les sea útil y ayude a desarrolladores web a adentrarse en el creciente mundo del desarrollo web accesible.