Después de una prorroga considerable referente a los escritos publicados en este espacio, el día hoy retomamos la actividad, con el tema que exponemos a continuación.
El tema concerniente a esta entrada, hace alusión a las 10 reglas de oro que se deben tener en cuenta para concebir sistemas interactivos usables (“heurísticas”). Dichas directrices tienen relación con la metodología de evaluación heurística, y fueron divulgadas por primera vez en 1994 por: Jackob Nielsen quien es una de las personas más respetadas mundialmente en el ámbito de la usabilidad (muchos lo consideran el rey de la usabilidad).
Antes de proseguir a plasmar las reglas referenciadas en el párrafo anterior, vale la pena aclarar ciertos asuntos.
- Primero, definiremos que es una evaluación heurística: la evaluación heurística es una valoración realizada por un conjunto de expertos (algunos autores sugieren que el panel de expertos debe estar conformado por un grupo de 3 a 5 personas. Esto, debido a que un número inferior de personas, normalmente puede poseer dificultades para detectar todos los despropósitos que puede arrojar la evaluación), por medio de la cual se
realiza un análisis detallado de cada uno de los componentes que conforman un sistema interactivo. Verificando principalmente si cada uno de ellos, cumple o no con los principios de usabilidad (“heurísticas”), ayudando a detectar con ello problemas en su diseño.
- Segundo, las 10 directrices que se expondrán en este escrito, no fueron las primeras otorgada por Jackob Nielsen para su utilización en la metodología de evaluación heurística. Previas a estas, el autor en 1990 con colaboración de Rolf Molich ya había publicado un conjunto de heurísticas basadas en un análisis factorial de 249 problemas de usabilidad. Por lo tanto las directrices que se exhibirán a continuación pertenecen a un conjunto minimalista de estas reglas heurísticas primarias.
A continuación pasaremos a describir las 10 reglas de oro para concebir un sistema usable. Intentando otorgarle a cada una de ellas, un pequeño ejemplo que ayude al lector a comprenderle en detalle.
1. Visibilidad del estado del sistema: El sistema (sitio web, aplicación etc.) debe mantener siempre informado al usuario de lo que está ocurriendo y proporcionarle respuesta en un tiempo razonable.
Ej.Para llevar a cabo la primera parte de esta regla, suponga el lector como ejemplo que se está desarrollando un sitio web.
Por lo tanto otorgar un método que permita exhibir al usuario del sistema el apartado “ruta” (secciona en la que se encuentra ubicado) es un buen ejemplo para cumplir con esta pauta.
Otro ejemplo seria utilizar en el sistema o sitio web, barras de progreso u otros métodos que permitan conocer al usuario el nivel de procesamiento de la información que se está consultando o procesando. Así mismo otorgar mensajes posteriores a acciones importantes también resulta ser una buena práctica aprobada por dicho estatuto.
Para el segundo caso que proclama esta regla, referente a la respuesta del sistema. El desarrollador del sistema debe tener cuidado con las tecnología usada para su construcción. Así mismo, se debe tener en cuenta los contenidos que se expondrán debido a que si se satura una mismo lugar de un sitio Web con mucha información multimedia, evitará que esa sección de la Web cargue rápido, entre otros.
2. Adecuación entre el sistema y el mundo real: El sistema debe utilizar el lenguaje del usuario, con expresiones y palabras que le resulten familiares. La información debe aparecer en un orden lógico y natural, más que con términos propios del sistema.
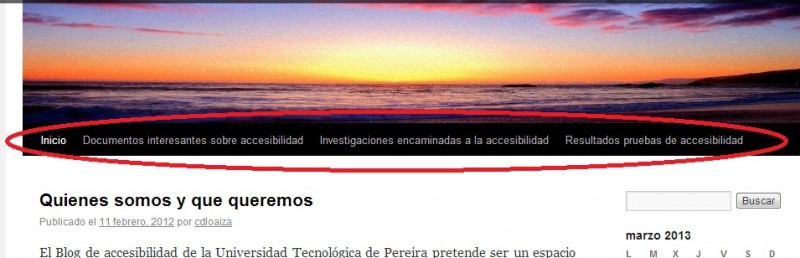
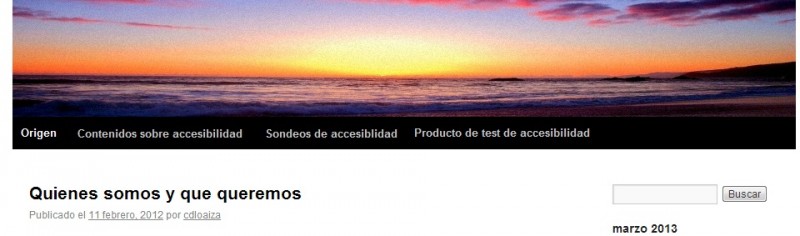
Ej. Si se observan las imágenes que se expondrán a continuación, sencillamente el usuario notara que es más fácil comprender las temáticas tratadas por cada menú del sitio web al que hace referencia la primera figura. En comparación con los contenidos que intenta exponer los mismo submenús del sitio web en la segunda imagen; Los cuales además de utilizar términos complejos y/o ambiguos para el público en general.
3. Libertad y control por parte del usuario. En caso de elegir alguna opción del sistema por error, el usuario debe disponer de una “salida de emergencia” claramente delimitada para abandonar el estado no deseado en que se halla sin tener que mantener un diálogo largo con el sitio web o aplicación. Debe disponer también de la capacidad de deshacer o repetir una acción realizada.
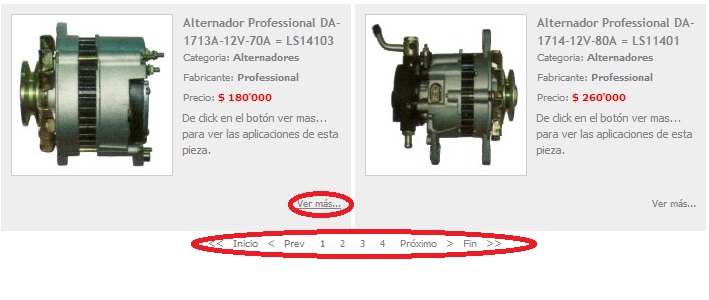
Ej. Suponiendo que se está desarrollando una página Web para un catalogo de productos, utilizar un sistema de paginación en el sitio, es un buen método para cumplir con esta directriz. Con ello el usuario estará en la capacidad de adelantarse o retroceder en las diferentes secciones de los productos, o elegir un artículo específico dando un simple clic.
 Así mismo otorgar un botón de retroceso dentro de cada ítem u otorgar un menú alternativo es una buena opción para cumplir con la regla.
Así mismo otorgar un botón de retroceso dentro de cada ítem u otorgar un menú alternativo es una buena opción para cumplir con la regla.
4. Consistencia y estándares: Los usuarios no tienen por qué saber que diferentes palabras, situaciones o acciones significan lo mismo. Es conveniente seguir convenciones.
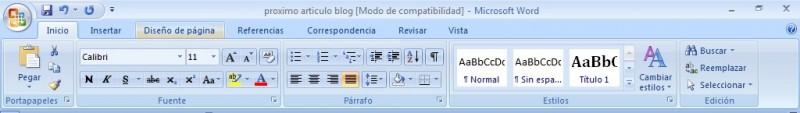
Ej. La popular herramienta ofimática Word a lo largo de sus últimas versiones, ha exhibido a los espectadores la misma forma de presentar su barra de herramientas y los menús correspondientes a está (“se sigue una convención”).
Un ejemplo para no cumplir con esta regla, seria por ejemplo utilizar en una interfaz telefónica el botón verde para colgar y el botón rojo para contestar.
5. Prevención de errores: Es importante prevenir la existencia de errores mediante un diseño adecuado.
Ej. En una sección o evento del sistema, donde el usuario no pueda realizar sino una o unas determinadas acciones dentro de las posibilidades que brinda un menú desplegable. Sería conveniente por parte del desarrollado desactivar las demás acciones alojadas en dicho menú, con el fin de evitarle al usuario la posibilidad de toparse con un error inesperado.
6. Reconocimiento antes que recuerdo: Hacer visibles objetos, acciones y opciones para que el usuario no tenga por qué recordar información entre distintas secciones o partes del sitio web o aplicación. Las instrucciones de uso deben estar visibles o fácilmente localizables.
Ej. Un buen ejemplo de la aplicación de esta regla se puede notar en el famoso sitio web de videos online Youtube. Cuando un usuario registrado ingresa al sitio, el sistema le exhibe la lista de los canales en los que el usuario está suscrito. Según la actividad de este último, en los mismos.
7. Flexibilidad y eficiencia en el uso: Los aceleradores o atajos de teclado pueden hacer más rápida la interacción para usuarios expertos, de tal forma que el sitio web o aplicación sea útil tanto para usuarios noveles como avanzados. Debe permitirse a los usuarios configurar acciones frecuentes con atajos de teclado.
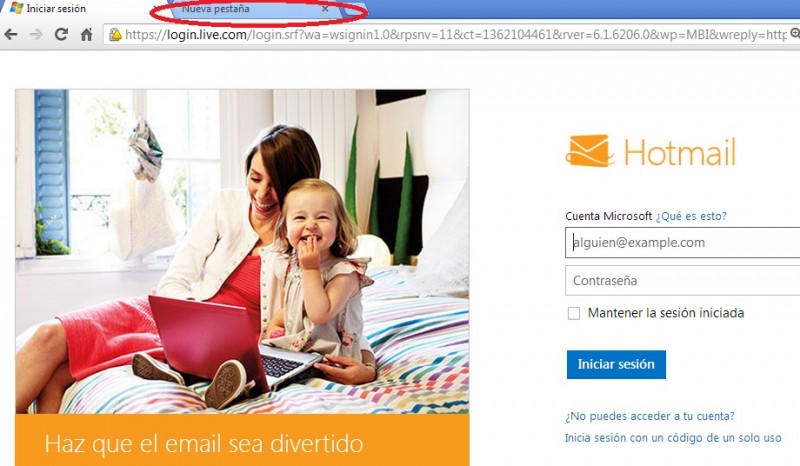
Ej. La aplicación de esta regla se puede notar reflejada en navegadores como Monzilla Firefox o Google Chorome. A través de estas aplicaciones un usuario con ciertos conocimientos, sabrá que al presionar a la misma vez las teclas “Ctrl” y “t” es posible abrir una nueva pestaña de navegación. Consiguiendo con ello un método más ágil para realizar dicha acción.

Esta directriz también se puede observar acondicionada en aplicaciones como la famosa herramienta ofimática Word. Por ejemplo al subrayar un texto en este software de procesamiento de texto, el usuario al presionar a la misma vez las teclas “Ctrl” y “n”, el texto seleccionado queda en negrita.
8. Diseño estético y minimalista: El sistema no debe contener información irrelevante o innecesaria. Cada información extra compite con la información relevante y disminuye su visibilidad.
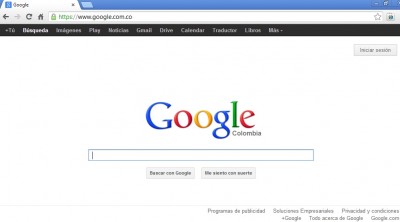
Ej. La máxima expresión en cuanto a la aplicación de esta regla, se puede ver reflejada en la página principal del famoso buscador Google. Allí, el usuario no posee ningún tipo de contenido que le distraiga del objetivo principal, que no es otro que insertar la información que se desea consultar en la caja de búsqueda.
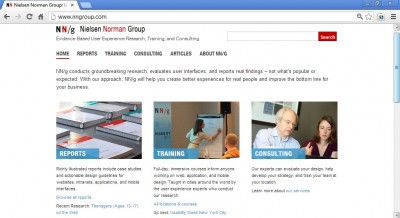
Aunque la página principal de Google es un buen ejemplo de diseño minimalista, Ello no quiere decir que no se pueda exhibir otro tipo diseño y que no se cumpla con la pauta tratada. Un ejemplo claro de un diseño minimalista que exhiba más información, es la página de la empresa de prestación de servicios de usabilidad Nielsen Norman Group de la cual es Co-fundador Jakob Nielsen.
En ella se puede observar un diseño web básico de tres columnas, en el cual se exhibe al espectador claramente los servicios que presta la compañía, con una breve descripción e hipervínculos por si el usuario desea profundizar en cada una de las temáticas expuestas. Sin embargo en dicho diseño no hay factores distractores que saquen al usuario del las nociones principales que se desea perciba.
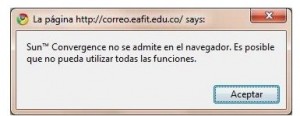
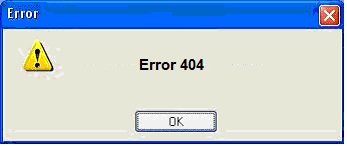
9. Ayuda a los usuarios a reconocer, diagnosticar y recuperarse de los errores. Los mensajes de error deben expresarse en un lenguaje común y sencillo, indicando con precisión el problema y sugiriendo las posibles alternativas o soluciones.
Ej.
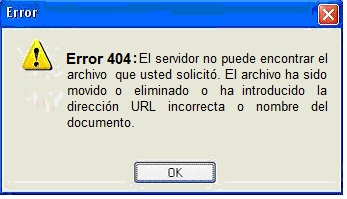
El mensaje anterior, no indica nada a los usuarios que no esté familiarizado con el sistema. Una buena forma de cumplir con esta directriz seria presentar el mismo error de la siguiente forma.
10. Ayuda y documentación. Aunque es mejor que el sistema pueda ser usado sin documentación, puede ser necesario proveer cierto tipo de ayuda. En este caso, la ayuda debe ser fácil de localizar, especificar los pasos necesarios y no ser muy extensa.
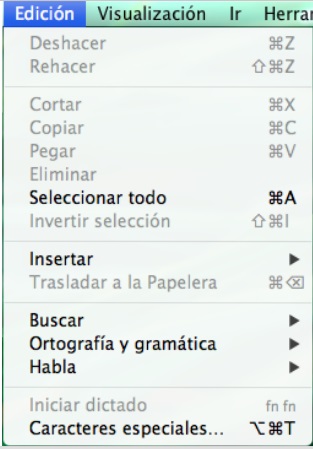
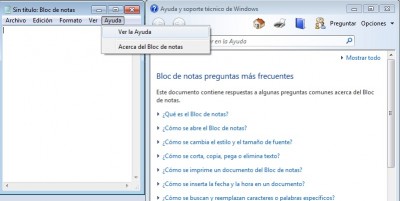
Ej. Esta regla se puede ver notablemente aplicada en la aplicación de bloc de notas del sistema operativo Windows. En este software es fácilmente localizable la ayuda. La cual se encuentra ubicada en la última opción del menú superior de la aplicación.
No queremos dar por terminada esta entrada, sin recomendar al lector algunos enlaces interesantes sobre la temática tratada en este post, por ende a continuación pasaremos a otorgar algunas fuentes de información interesantes.
- La primera de las fuentes recomendadas, hace referencia a un artículo publicado en el año 2008 por Olga carreras Mototo en su blog. En este enlace el lector podrá encontrar un resumen que realiza la autora del sitio, sobre el informe «Beyond ALT Text: Making the Web Easy to Use for Users with Disabilities» (Creando la web fácil de usar para usuarios con discapacidades) concebido por la compañía Nielsen Norman Group
http://olgacarreras.blogspot.com/2007/02/las-75-directrices-de-accesibilidad-de.html (Usable y Accesible- Blog administrado por Olga Carreras Mototo – Sitio en Español)
- La segunda y última fuente recomendada, hace alusión al capítulo titulado “Evaluación Heurística” concebido por: González María Paul, Pascual Afra Lorés Jesús. El cual Pertenece al libro digital denominado “Introducción a la Interacción Persona-Ordenador”.
En dicho escrito el lector se podrá enterarse en gran medida, de las temáticas que comprenden la valoración de accesibilidad de un sistema, a través del método de evaluación Heurística.
http://www.aipo.es/libro/pdf/15-evaluacion-heuristica.pdf (Evaluación Heurística – González María Paula, Pascual Afra Lorés Jesús – Universidad de Universidad de Lleida – Documento en Español).